本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
Web前端瞬息萬變的今天,
相信大家都有聽過前端主流的三大框架:angular、react、vue,
如今也有許多前端工程,邁向模組化、系統化的開發模式,
並且套用框架,定義每支程式該有的職責,達到關注點分離。
那麼WebGIS發展至今,究竟能否跟上主流框架們的演進?
套用主流框架來進行開發?今天就讓我們來介紹WebGIS結合vue.js的實作吧!
今天使用的Vue2Leaflet GitHub。
今天要使用的是vue-cli,並且用webpack建置,如果還沒裝npm及webpack的人,請先參考[番外篇] 從npm安裝到活用Webpack Babel - 十分鐘就上手。
↓ 首先先安裝vue-cli
npm i vue-cli -g
npm i & npm install
↓ 初始化一個vue專案並使用webpack
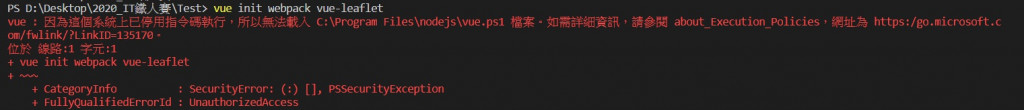
vue init webpack vue-leaflet
vue init webpack [專案名稱]。這邊的vue-leaflet為專案名稱(建立的資料夾名稱)。

因為Windows預設的PowerShell執行原則,已停用指令碼執行。
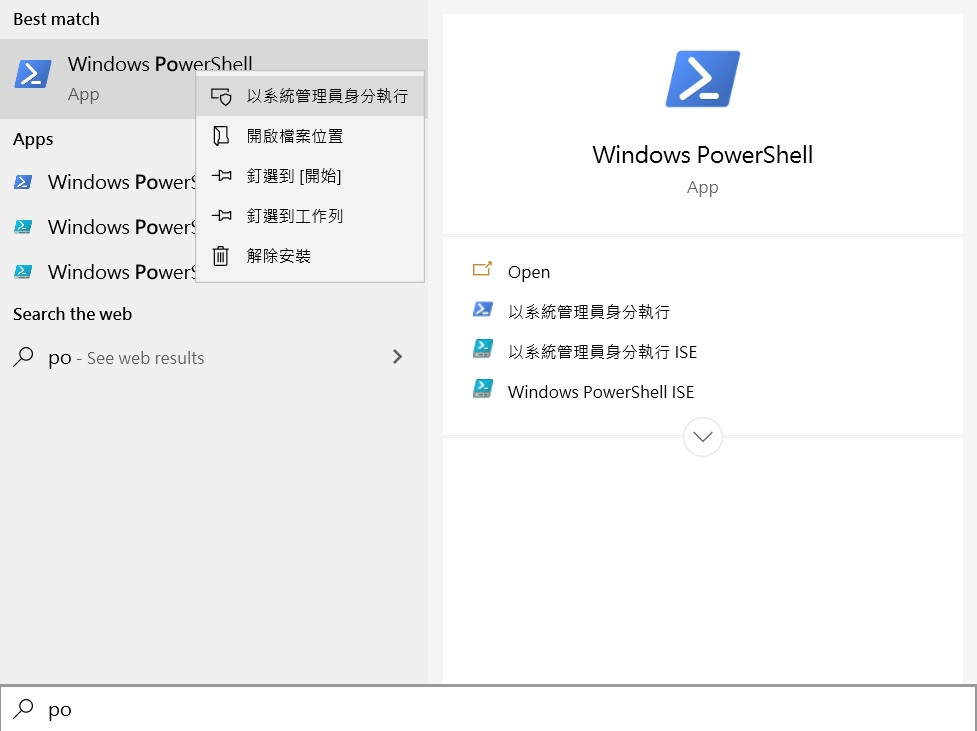
↓ 以系統管理員身分執行powershell
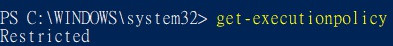
↓ 使用 get-executionpolicy 可以取得目前powershell的執行原則
get-executionpolicy
↓ Windows預設為Restricted
PowerShell的執行原則
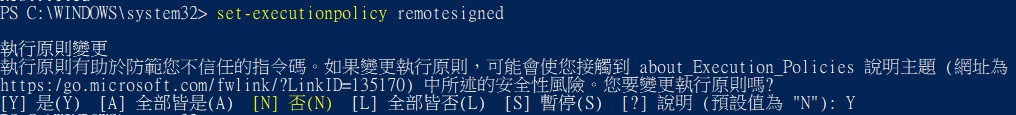
↓ 現在我們要將PowerShell執行原則改為RemoteSigned,本機可直接執行。
set-executionpolicy remotesigned
↓ 變更執行原則
↓ 使用 get-executionpolicy確認為RemoteSigned
vue init webpack [專案名稱]成功後,準備建置webpack
↓ 移至該專案路徑,cd [資料夾名稱]
cd vue-leaflet
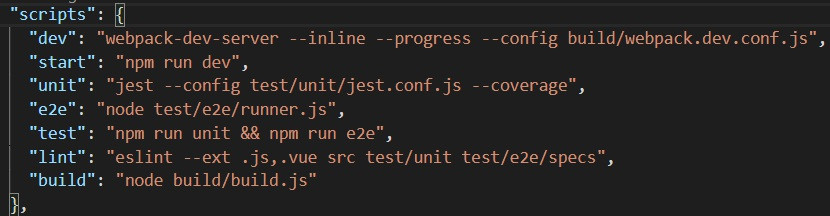
↓ 這時我們看package.json,準備以webpack建置
↓ 執行dev
npm run dev
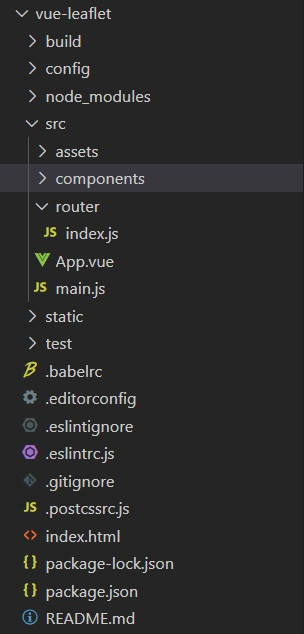
↓ 成功,會建立一個vue專案,結構如下
結構
↓ 安裝 vue 及 vue2-leaflet
npm install vue2-leaflet leaflet --save
↓ 開啟8080port頁面,成功如下
↓ 我們在conponents資料夾中建立.vue檔案,取名為Leaflet.vue,.vue檔案分成三塊。
<!-- 樣板 -->
<template></template>
<!-- js -->
<script></script>
<!-- 樣式 -->
<style scoped></style>
↓ 我們先來寫script。引入模組 "vue2-leaflet"
import {
LMap,
LTileLayer,
LMarker,
LPopup
} from "vue2-leaflet";
取得LMap, LTileLayer, LMarker, LPopup四個等等要用的vue components。
↓ 預設輸出
export default {
name: "Leaflet",
components: {
LMap,
LTileLayer,
LMarker,
LPopup,
},
data() {
return {
zoom: 7,
center: L.latLng(23.5, 121),
url: "http://{s}.tile.osm.org/{z}/{x}/{y}.png",
attribution: "",
marker: L.latLng(23.5, 121),
text: "你好!vue2-leaflet!",
};
},
};
data裡面放等等v-bind要使用的變數。
↓ 繼續來寫template
<template>
<div>
<l-map class="map" :zoom="zoom" :center="center">
<l-tile-layer :url="url" :attribution="attribution"></l-tile-layer>
</l-map>
</div>
</template>
這邊建立一個放置地圖的div,並且用"vue2-leaflet"的components標籤
components
冒號(:)與小老鼠(@)
↓ css 稍微排版
<style scoped>
.map {
width: 100%;
height: 85vh;
}
</style>
↓ 修改router資料夾中的index.js
import Vue from 'vue'
import Router from 'vue-router'
import Leaflet from '@/components/Leaflet'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Leaflet',
component: Leaflet
}
]
})
import剛剛寫好的Leaflet.vue,並且把路由的component由原先的HelloWorld改為import的Leaflet。
↓ 原本的App.vue加一點css,讓vue的logo小一點,以及邊界為0。
html,
body {
padding: 0;
margin: 0;
height: 100%;
}
#app {
height: 100%;
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.logo {
height: 15%;
}
.logo>img {
height: 100%;
}
↓ template
<template>
<div id="app">
<div class="logo">
<img src="./assets/logo.png" />
</div>
<router-view />
</div>
</template>
↓ import leaflet.css
import Vue from 'vue'
import App from './App'
import router from './router'
import 'leaflet/dist/leaflet.css'
↓ 初始化網頁的Vue物件
new Vue({
el: '#app', // 綁定vue的dom元素
router,
components: { App },
template: '<App/>'
})
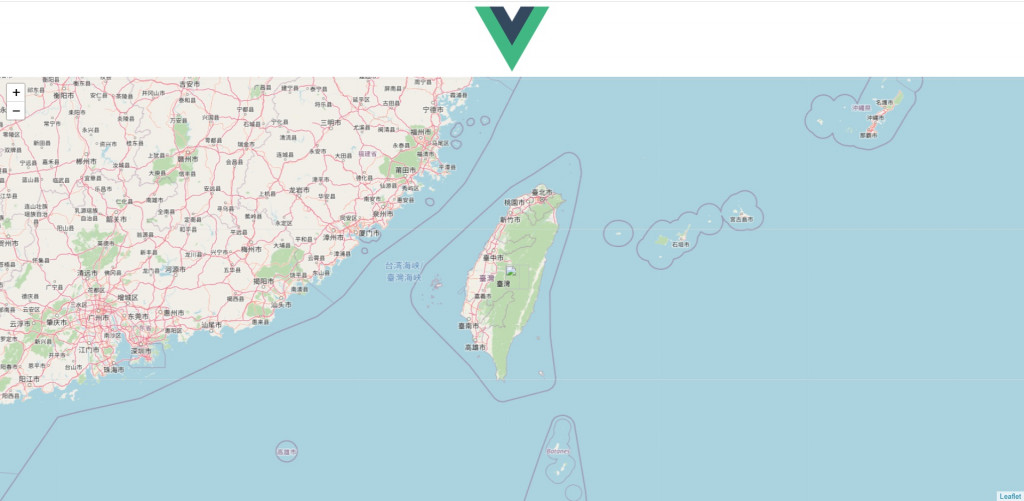
↓ 結果
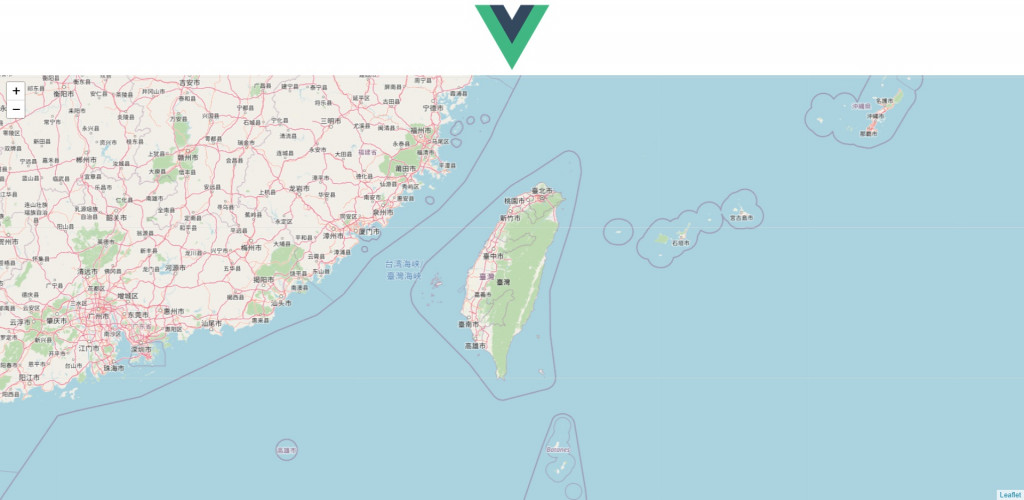
讓我們在地圖中加入l-marker。
↓ 回到Leaflet.vue檔案,於l-map標籤中加入l-marker
<l-map class="map" :zoom="zoom" :center="center">
<l-tile-layer :url="url" :attribution="attribution"></l-tile-layer>
<l-marker :lat-lng="marker">
<l-popup :content="text"></l-popup>
</l-marker>
</l-map>
↓ 結果
結果marker圖片竟然找不到!在vue.js的官方文件中明確指出Marker Icons are missing,使用webpack建置會發生的問題。
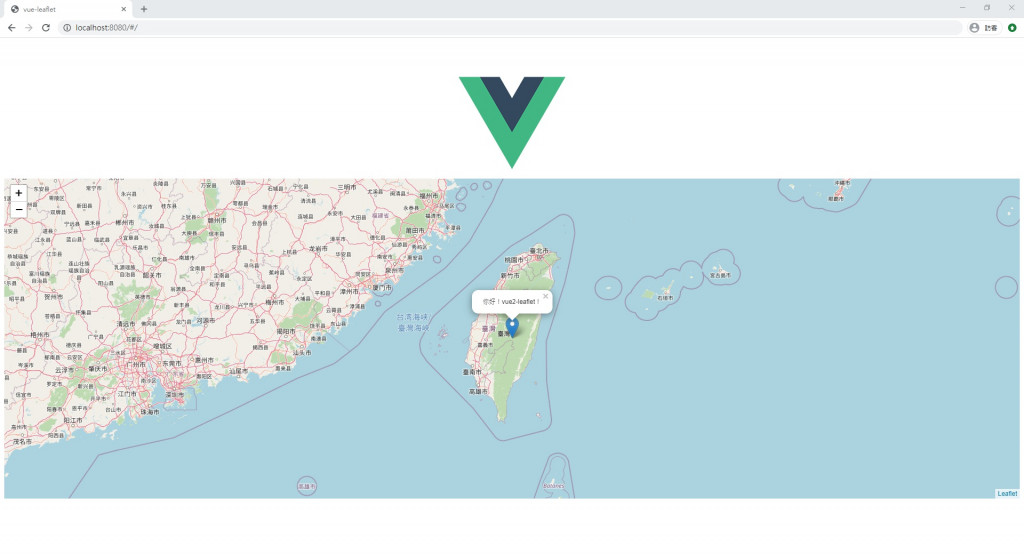
↓ 回到main.js,修正方式如下
delete L.Icon.Default.prototype._getIconUrl;
L.Icon.Default.mergeOptions({
iconRetinaUrl: require('leaflet/dist/images/marker-icon-2x.png'),
iconUrl: require('leaflet/dist/images/marker-icon.png'),
shadowUrl: require('leaflet/dist/images/marker-shadow.png'),
});
↓ 結果
vue.js是個dom與資料雙向綁定的框架,並且以data驅動。
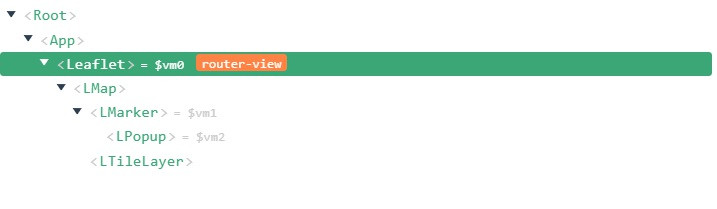
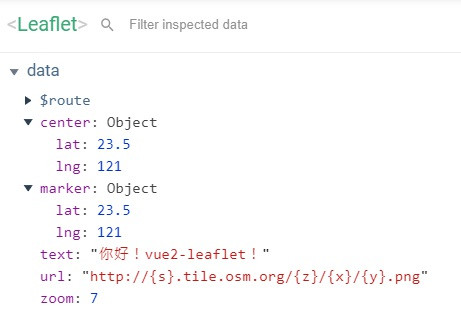
↓ 我們可以開啟F12,使用vue開發者工具(chrome Vue.js devtools)來監聽vue的結構。
↓ Leaflet的data
↓ 用vue開發者工具改變data中的zoom值會直接影響到綁定的地圖,並且同時縮放。
今天簡單介紹了Vue2Leaflet來建置地圖,
大家可以回去從vue-cli安裝開始來試試看吧!
對於vue.js新手的我來說今天的內容寫得有點兒吃力QAQ![]()
不過呢!鐵人賽開賽至今已接近尾聲了!
越到尾聲內容就要越精彩,越不能夠鬆懈!
希望對大家都有收穫!
